こんにちは。熊野市のデザイン事務所「ソルトグラフィック」です。
最近では、この記事へのアクセスキーワードとして「モザイクアート 作り方」で来られる方も多く「学校などのイベントでやってみたいけど、どうやって作ればいいのかわからない」という方への参考になれば幸いです(記事の最後には私たちの作った巨大モザイクアートの完成写真もあります)。
この記事では木のピクセルで作業を行いましたが、色紙などを四角くきったものでも同様のことはできます。
巨大モザイクアート、設計図の作り方
木本高校100周年の巨大モザイクアート
私の母校である三重県立木本高等学校が今年100周年を迎えることとなり、その記念事業として巨大モザイクアートを制作しました。
その際、巨大モザイクアートの原画から設計図を作る部分をソルトグラフィックで担当することに。
今回の記念事業は木本高校さん、OB会さん、三重大学さん、野地木材さん、熊野林星会さんなどと協力して行うことになりました。
作業としては木本高校が所有する林から木を切り出すところからはじまり、そこからピクセル状の木片を大量に作ります。それを学校で彩色し、組み合わせて一つの巨大なモザイクアートを完成させるのが目的です。

木本高校のある熊野市は上質な木材のとれる地であり、生徒さんたちへの木育も兼ねて木片の使用となりました。
今回ソルトグラフィックでは、アート監修とともに生徒さんが作成した原画を元に、モザイクアートの設計図作りを依頼されました。
このモザイクアートでは、巨大な作品を作るため生徒さんに実働してもらうため、大勢の人に作業を割り振れる設計図を作成しなければなりません。ネットで具体的なやり方が見つからなかったので手探りで設計図の作り方を考案しました。
今後、私たちと同じような巨大モザイクアートを作ろうという方の参考に、そのやり方を記したいと思います(名称はピクセルアートという場合もありますが、今回はモザイクアートで統一させていただきます)。
今回設計図を作成するにあたってはAdobe社のフォトショップ(Photoshop)cs5とイラストレーター(Illustrator)cs5を使用しています。少し手間はかかりますが、イラストレーターがなくても作業は可能です。
1.サイズとパネルの枚数、ピクセルの数を割り出す
最初に行ったのはサイズ決め。
今回実働できる生徒さんが約80名ということから、コンパネを80枚用意し、そこへ小さなピクセル(木片)を貼り付けていき、最終的につなぎ合わせて巨大なモザイクアートを完成させようということになりました。

80枚のコンパネで長方形を作るため、縦5枚×横16枚の比率に決定。コンパネ1枚が縦180cm×横90cmということで、最終的なアート作品の仕上がりサイズが縦9m×横14.4mということになりました。
木片のサイズも4.5cmに決まり、ピクセルの数は一つのパネルにつき800枚(縦40枚×横20)、作品全体としては64000枚(縦200枚×横320)が必要になることがわかりました(今回は木片で巨大モザイクアートを制作しましたが、紙片を彩色しても同様のことができます)。
2.モザイクアートの原画を作成する
つづいて、モザイクアートの原画作成へ。最初の段階で縦9:横14.4の比率がでたので、それにそった絵を描いてもらうことに。フォトショップでピクセル化する時に、少しトリミングするのでちょっと大きめに描いてもらいます。
今回は、生徒さんに描いてもらった原画を、私の方で調整、彩色させていただきました。テーマとなっているのは100年前(男の子)と今(女の子)の木本高校生です。

アイディアの中で熊野の名勝「獅子岩」を入れるなどもあったので、イラストと写真を組み合わせてみました。巨大モザイクアートの技法では、絵だけではなく、写真なども再現性が高く表現できるのでおすすめです。
3.原画作成時の注意点(細かすぎない、色数おさえる)
原画の作成では、あまり細かい絵にならないように注意しなければなりません。
最終的に64000枚のピクセルで表現することになるので、デジカメなどの解像度でいうと64000画素ということになります。最近のデジカメなどは1000万画素超が通常なので、64000というと写真でいえば結構粗めな感じに。描いた原画を64000のピクセル化した際に、細かい部分などは潰れてしまう可能性があります。
ですので細かい表現はなるべく避け、線なども気持ち太めな感じで原画を仕上げていきます。
また、色数が多いと、彩色やピクセルを貼り付ける時に大変です。今回は最終的に8色(白木のままも1色とカウント)になるように仕上げることにしました(写真の色数はのちほど調整します)。
今回私は、下絵を手描き、彩色をデジタルでしましたが、彩色まで手描きの場合はスキャンして取り込めば大丈夫です。
4.フォトショップでピクセル化
完成した原画を今度はフォトショップを使い、任意のピクセル数に変換していきます(今回はフォトショップCS5で進めていきます)。
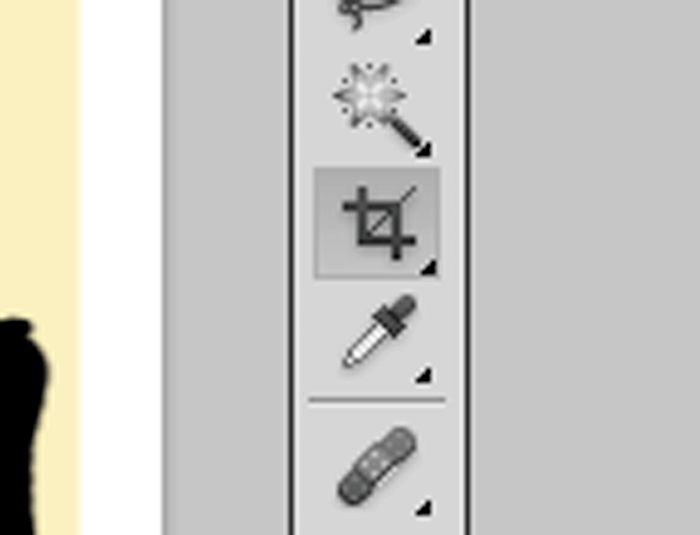
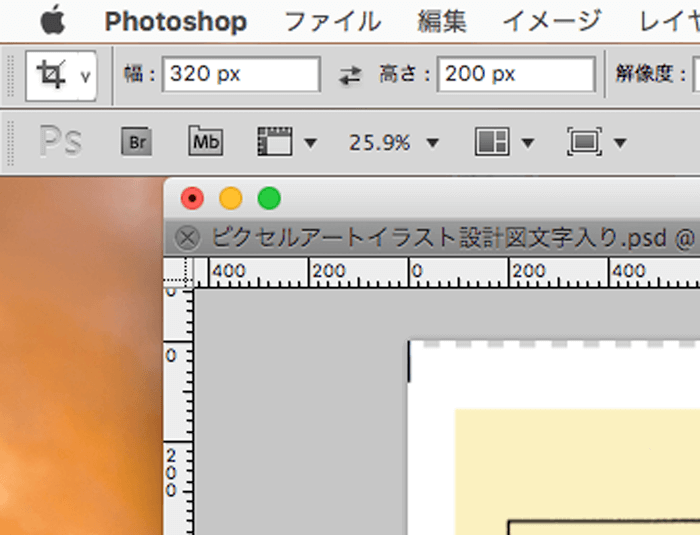
ツールバーから切り抜きツールを選び、上部オプションバーの幅、高さのところに任意のピクセル数を入れます。今回は幅に320、高さに200と入れました。


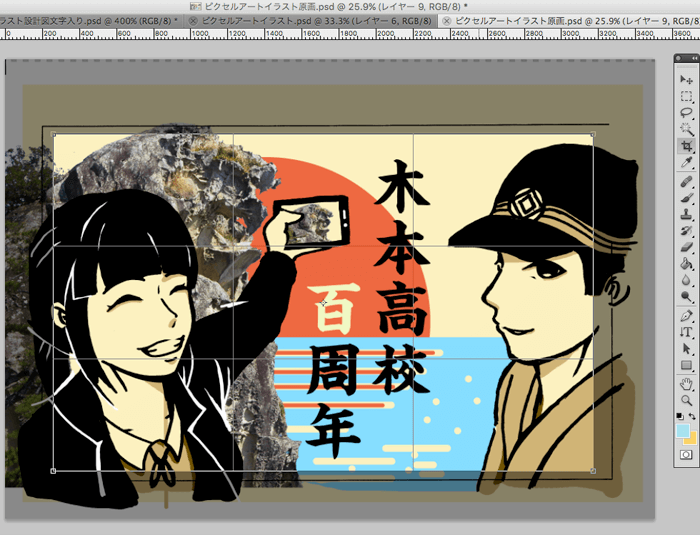
数値を入れたら原画をトリミングしていきます。切り抜きツールのオプションバーに数値をいれておくと、その比率を保って切り抜きができます。大きく切り抜いても小さく切り抜いても結果320ピクセル×200ピクセルになります。

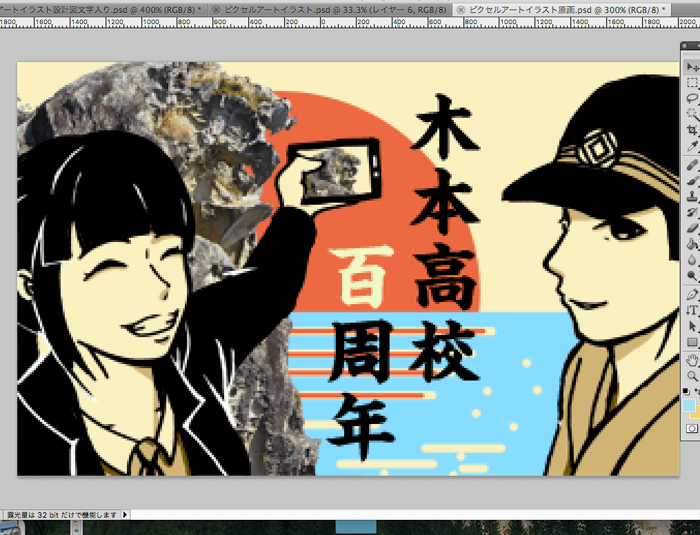
こちらが切り抜いた状態のもの。320ピクセル×200ピクセルの計64000ピクセルになりました。先ほどの原画よりは荒くなりましたが、必要な線などは潰れずに残っています。

5.ピクセル化した原画を任意の色数に変える
原画を任意のピクセル数に変えましたが、この状態ではまだまだ色数が多い状態。遠目では同じ色でも、拡大してみると微妙に違う色だったりします。写真なども様々な色が使われてる状態なので、ここから、任意の色数に変換していきます。
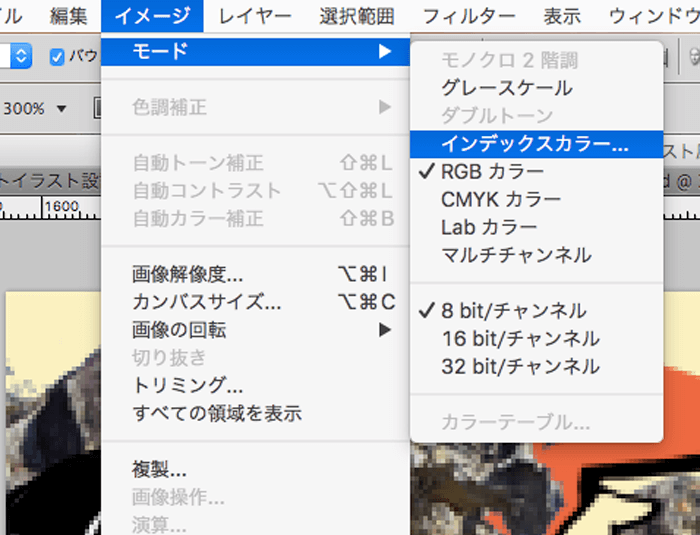
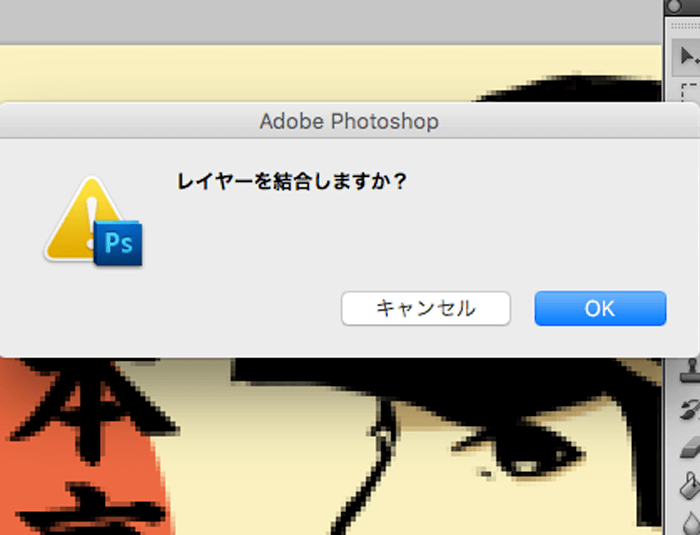
メニューバーのイメージ→モード→インデックスカラーを選択します(この時、原画のレイヤーが分かれている場合には「レイヤーを結合しますか?」と出るのでOKをクリックしてください)。


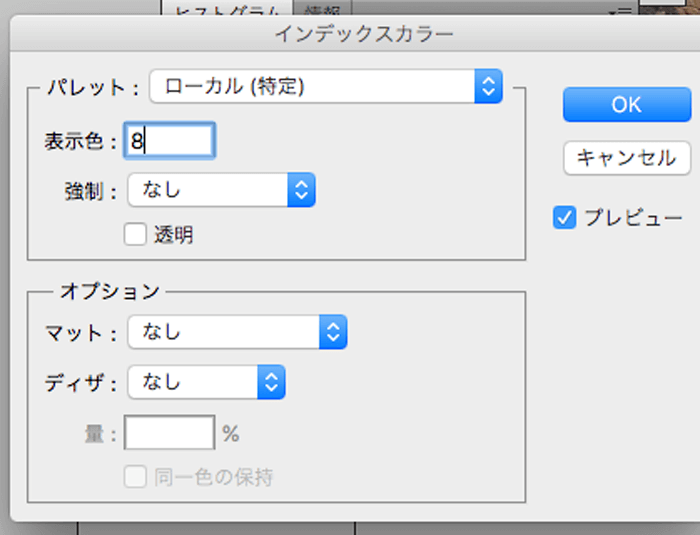
インデックスカラーのパネルウィンドウが出てくるので、ここの「強制」の部分で「なし」を選び、表示色数に任意の色数を入れてください。今回は8色で進めます。

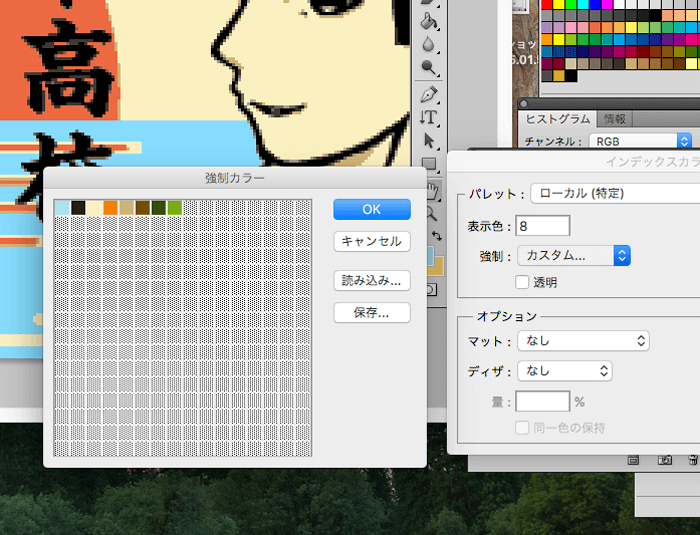
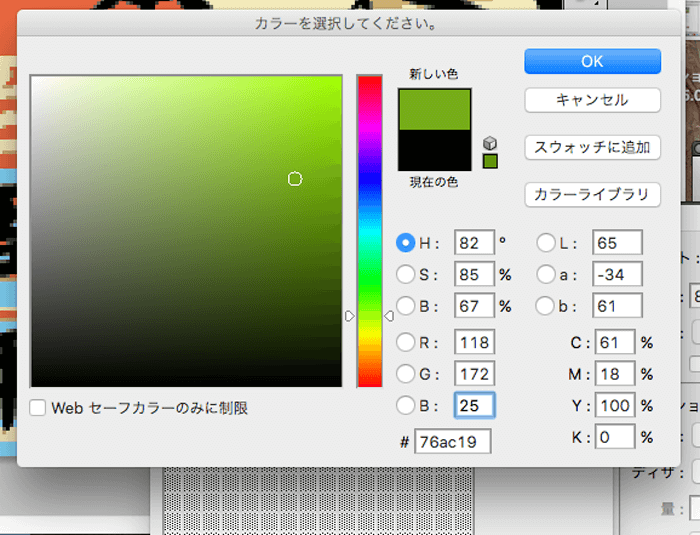
色数を入れると、フォトショップ側で、ざっくりと任意の色数に塗り分けてくれます。ただ、この状態では思っていた色が使われていない場合もあります。自動的に塗り分けられた色が気に入らない場合は、インデックスカラーパネルウィンドウの「強制」の部分で「カスタム」を選んでください。
すると「強制カラー」というパネルウィンドウが出てきます。小さなパネルが並んでおり、ここをクリックして使いたい任意の色を選んでいってください。


今回の場合ですと緑などを追加することで、よりいろどりのある形に変換されました。最終形のイメージもだいぶ見えてきました。

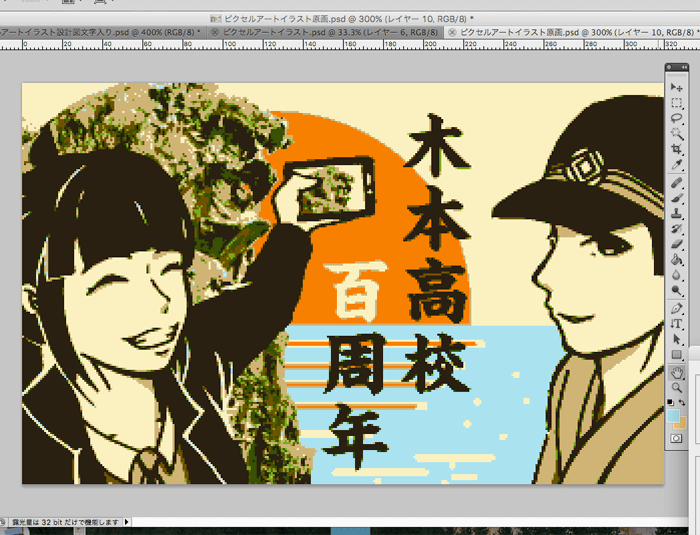
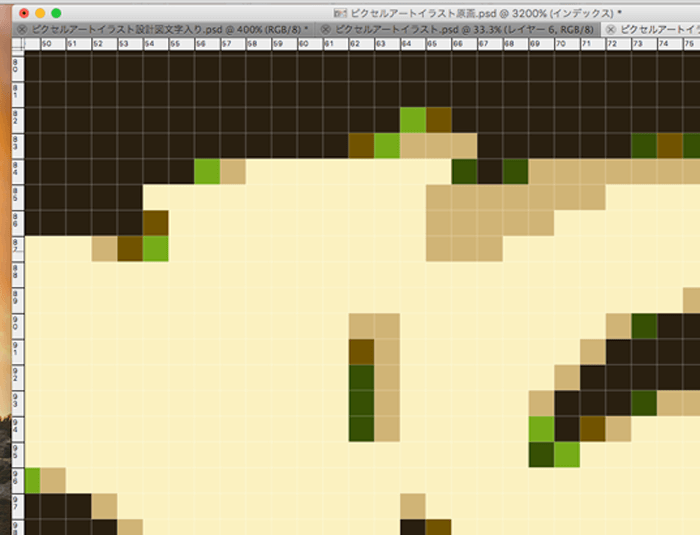
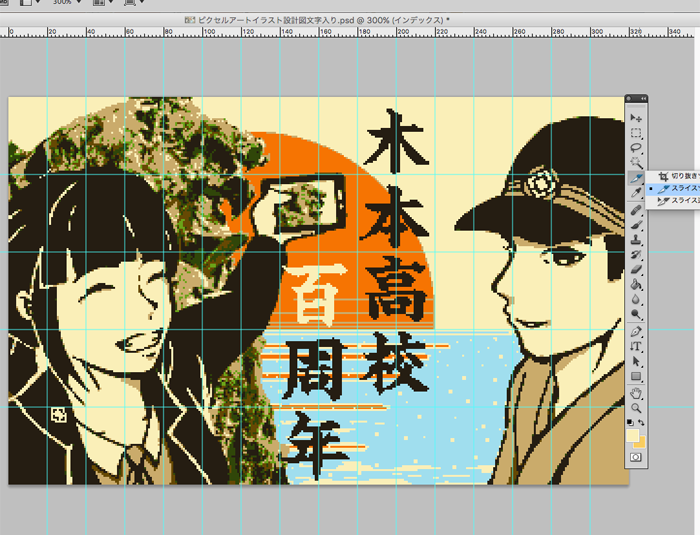
これで任意の8色でピクセルが展開されました。インデックスカラー化したことで細かい部分も含めて8色のピクセルで成り立っています。ただ、フォトショップ側が自動で行っていることなので、拡大すると微妙に色分けがおかしい部分が。
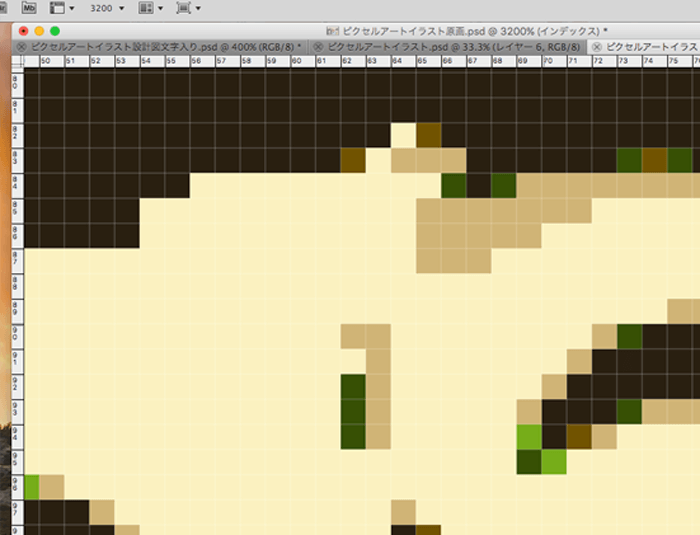
この画像でいうと顔部分に緑色のピクセルが入ってますね。こういう部分を、一つ一つ、スポイトツールで顔の色を選択し、ペンツールで塗りつぶしながら微調整。


こうして微調整を行って、巨大モザイクアートの原画が出来上がりました。
6.モザイクアートの原画をスライス機能で分割
巨大モザイクアートの原画ができましたが、このままではまだ大人数に割振る設計図としては未完成です(これを渡されても、どこがどのピクセルやら、、、)。
そこで、原画を分割し、作業しやすい形に設計図を作っていきます。
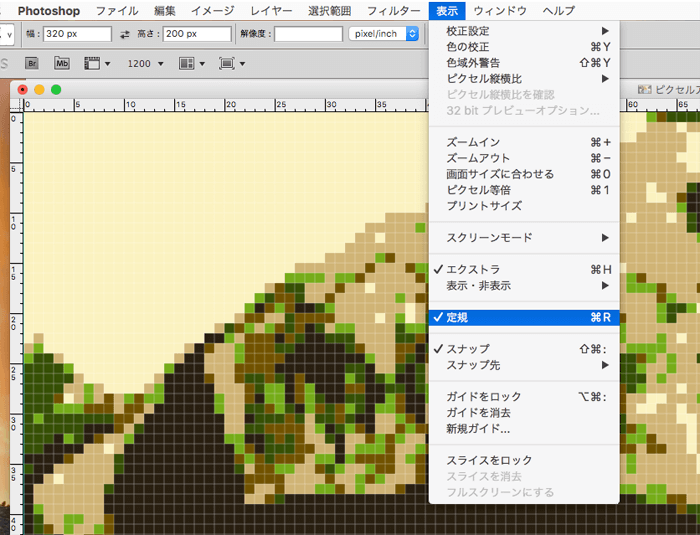
まずはフォトショップの上部メニューバーにある「表示」から「定規」を選択してください。そうすると画面の上と左に定規のめもりがでてきます。

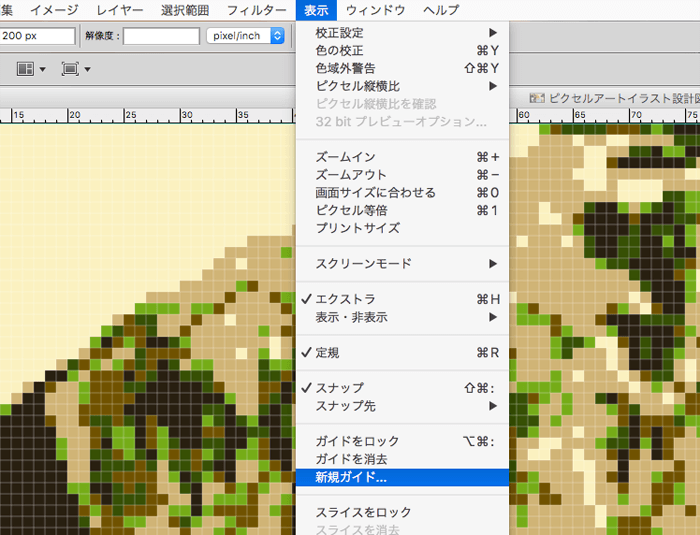
もう一度メニューバーの「表示」から「新規ガイド」を選択してください。そうするとパネルウィンドウ開きます。水平は横方向に、垂直は縦方向に線が引けます。


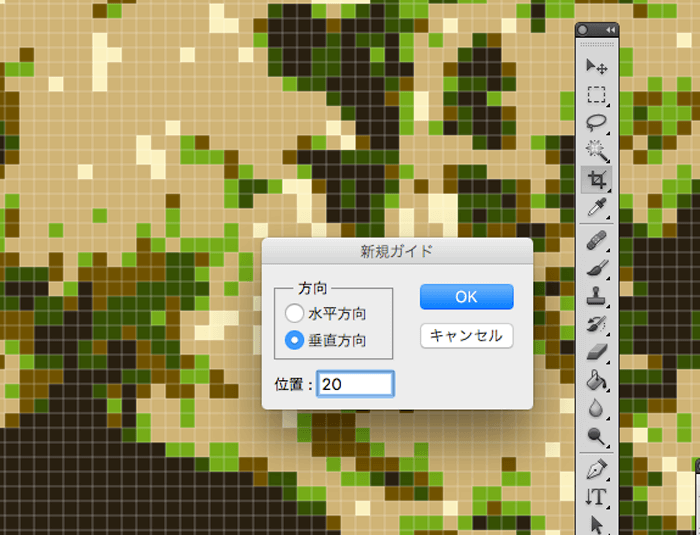
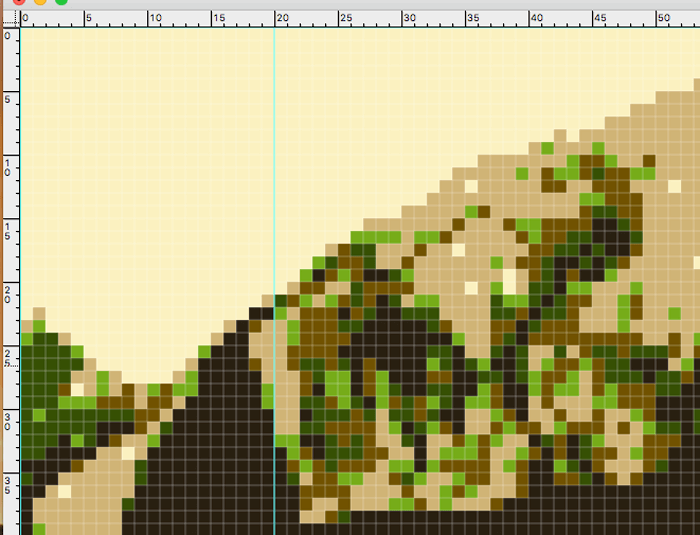
まずは縦方向から引いていきたいので、垂直を選択し、位置のところに任意の数字入れてOKを押してください。今回は20と入れました(今回一人当たりに割振るピクセルが縦40×横20のため)。これは左上を0地点として、どれだけ離れた位置にガイドをひくかという機能です。今回20と入れたので20ピクセル離れた位置に空色のガイドがひかれました。

同様の操作を繰り返してください(私の場合、垂直方向ならば20、40、60と20ずつ、水平方向ならば40、80、120、と40ずつ増やしていく)。
今回CS5での作業だったので、ガイド一本一本数値入力が必要でしたが、フォトショップもCCなどなら一気に全ての線がひける機能があるので楽です(参考:Photoshop で画像を均等に分割する)。
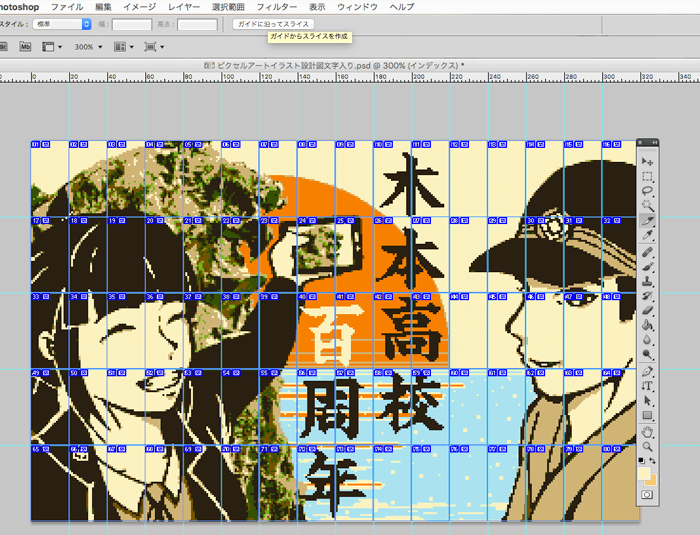
こうしてガイドを引き終えると、私の場合原画が80分割された状態になりました。

ただ、この状態ではまだ原画自体は一枚の画像なので、実際に80枚の画像データに分割していきます。
フォトショップのツールバーから、スライスツールを選択(切り抜きツール長押しで出てきます)。選択したら、上部オプションバーにある「ガイドに沿ってスライス」をクリックしてください。すると以下のような形になります。

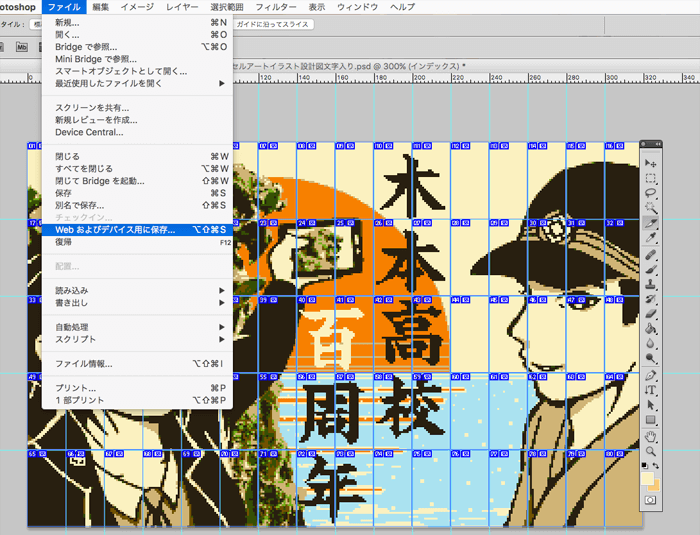
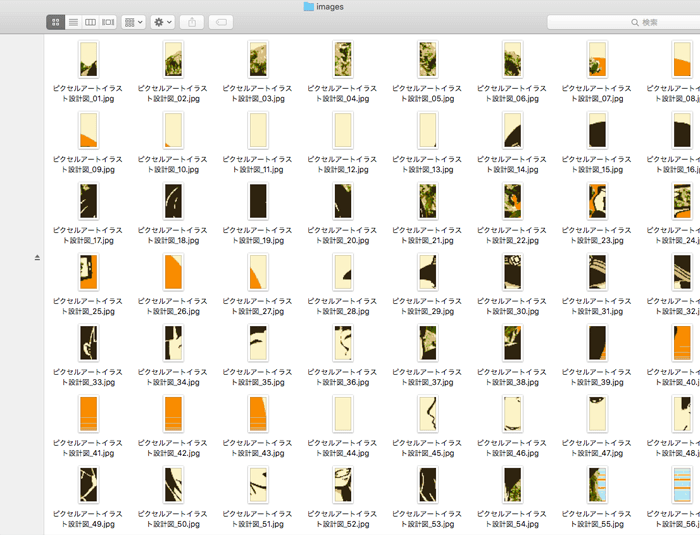
そのままメニューバーの「ファイル」を選択し、Webおよびデバイス用に保存を選択し、保存をクリックします。保存場所など聞かれた場合は任意の場所を選んでください。今回はデスクトップを選びました。

そうするとデスクトップに「images」というフォルダーが作成されます。その中に80分割された原画のデータが入っています。


7.分割した原画から配置予想図と個別の設計図を作る
ここから Adobeのイラストレーターを使って作業していきます(イラストレーターがなくても、少し時間はかかりますが一枚一枚プリントアウトして同様の作業を行うことも可能です)。
まずは一度分割した原画を並べて、巨大モザイクアートの配置予想図を作っておきましょう。ここでは縦にアルファベット、横に数字を割り振り並べてみました。この配置予想図を作っておくことで、たとえばEの5はどこに配置すればいいかなどがすぐにわかります(分割したデータ名にあらかじめE1、D1などと変えておくと後々わかりやすい)。

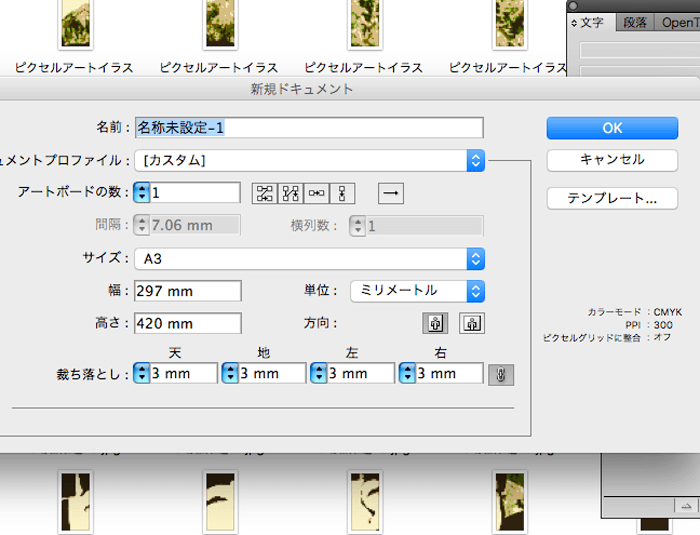
それでは個別の設計図を作っていきます。イラストレータのアートボードを作っていきます。A3ぐらいのサイズが、作業の時にわかりやすいのでオススメです。

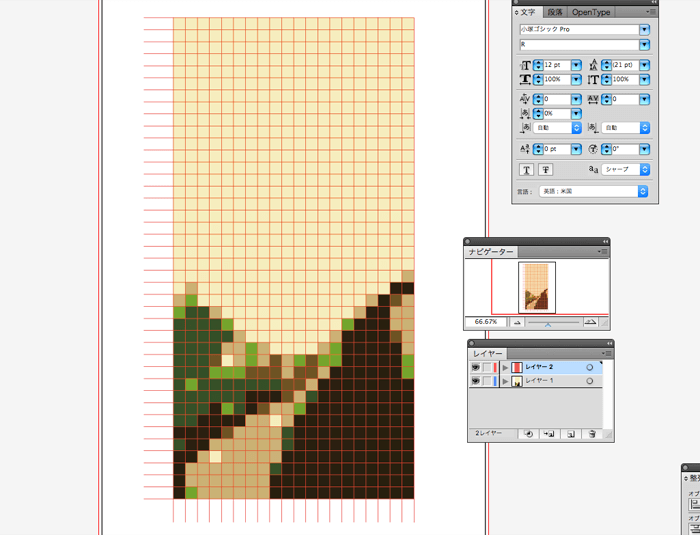
イラストレーターのアートボードに、分割した原画データを一つ配置します。新規レイヤーを作り、ペンツールで線をひき、一ピクセルずつ区切ってガイドを作っていきます。線の色はお好みで、原画と差があった方がわかりやすいでしょう。

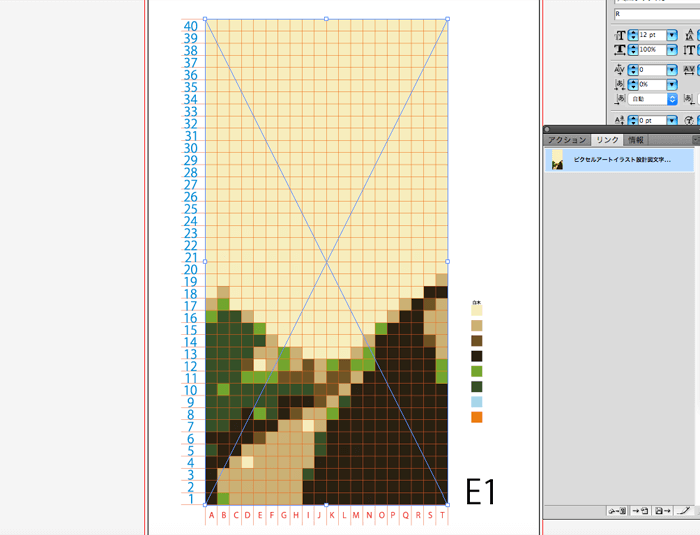
線をひき終わったら、横列にアルファベットを、縦列に数字をあてはめていきます。
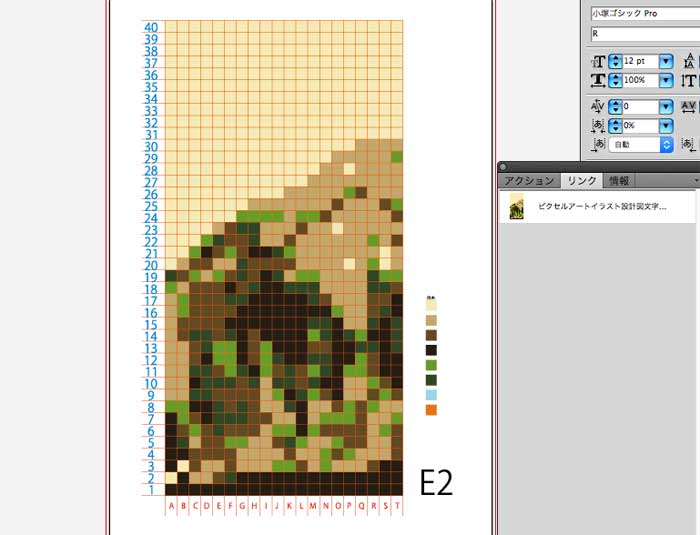
この設計図が、巨大モザイクアート全体の中の、どの部分かわかりやすいように、E1などと記載しておいた方がいいでしょう。また、モザイクアート全体でどんな色が使われているかわかりやすいように、空きスペースに使用色を配置してあげるとわかりやすいです。
こうして設計図が出来上がったら「設計図_E1」などのわかりやすい名前をつけて保存してください。これで一枚目の個別設計図の出来上がりです。

次に他の設計図も作っていきます。
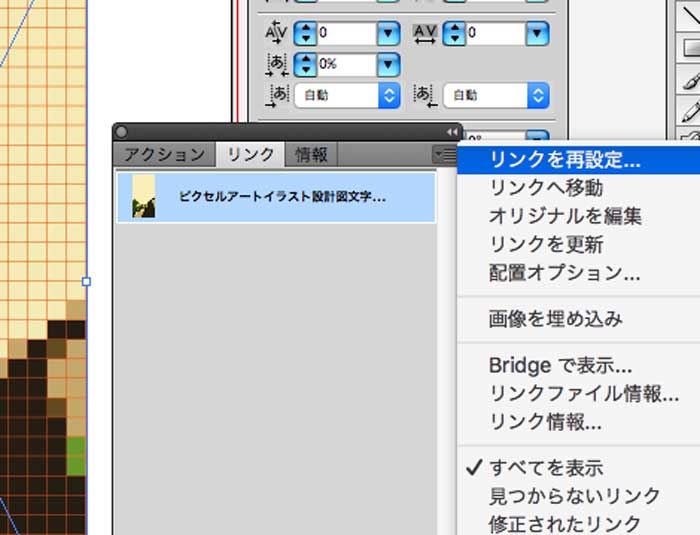
今作ったデータの、分割した原画部分を選択してください。選択したらリンクのパネルメニューの右上にあるオプション(下三角の矢印があるやつ)をクリックし、一番上にある「リンクを再設定」を選択。そこから、imagesフォルダー内にあるE2の分割原画ファイルを選択して配置をクリックします。そうすると、先ほどと同じ大きさ、同じ位置でファイルが配置されます。

先ほど記載したE1をE2に変更し、ファイル名も別名保存で「設計図_E2」のように変更してください。この作業を繰り返して、ようやく巨大モザイクアートの設計図は完成です。

※イラストレーターを持っていない方でも、分割データをA3サイズぐらいでプリントアウトして定規で手作業で線を引いていけば同様の設計図が作れます。配置予想図もフォトショップで作ったり、小さめに分割データをプリントアウトして貼り付ければできます。人海戦術で頑張りましょう!
8.色ごとのピクセル数確認、彩色、貼り付け
私が行ったのは上記までの作業。ここからは木本高校の生徒さんたちに頑張ってもらいました。
一人に一枚づつ設計図を配り、どの色が何ピクセル使われているかをカウントしてもらいます。それらを集計することで、たとえば空色が何千枚、ベージュが何千枚などと、各色に必要なピクセル枚数が出てきます。
必要な枚数が出てきたら、彩色作業。今回は合計64000枚だったので、これも大変な作業です。
彩色が終わり、乾いたら貼り付け作業。設計図を参考に、コンパネに一つづつピクセルを選んで、ボンドで貼り付けていきます。木片ですと、一つ一つのサイズに小さな誤差があるので、端から貼っていくよりもパネルの中心部分(真ん中の横一列など)を貼ってからその隣へ隣へと貼り進めるやり方もいいみたいです。
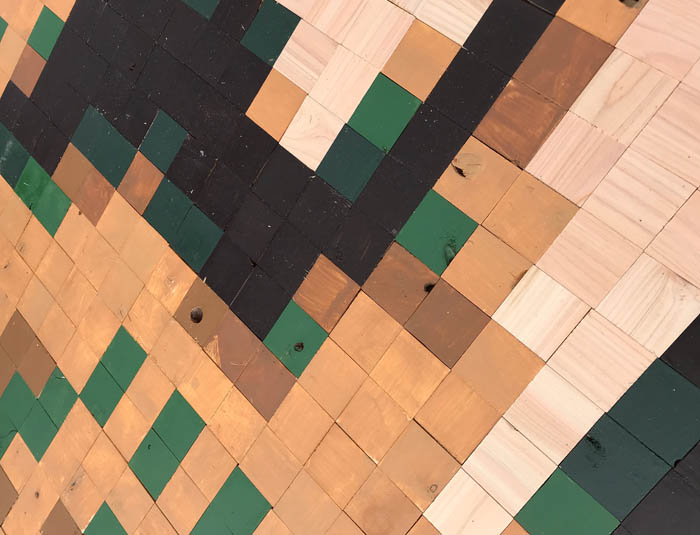
下記は貼っていった様子。なんだかリアルなマインクラフトのよう。

貼る作業は、一人で一枚のパネルを担当するよりも、3、4人で一枚のパネルを担当した方が効率はいいようでした(彩色、貼り付け作業の参加ができなかったので学校の先生方、生徒さん、三重大学の先生、熊野林星会のみなさまありがとうございました)。
こうして時間と手間暇をかけて、個々のパネルが仕上がりました。これらを広い場所で、最終的に一つに組み合わせてようやく巨大モザイクアートの完成となります。
完成した巨大モザイクアート
今回の木本高校100周年記念事業である巨大モザイクアートは、本来ならば2020年の初め頃に完成予定だったのですが、コロナの影響でずっとのびのびになっていました。2020年の12月9日、念願叶って完成へ。

当日はドローン撮影などもしていただき、生徒さんが作った一文字の「100」とともに、巨大モザイクアートの全貌を見ることができました。近くから見ると木片ピクセルの集合体ですが、遠景から撮影すると一枚の絵として完成しているのを見た時には胸にグッとくるものがあります。
獅子岩の部分のように、写真などピクセルで再現することでリアルな感じを出すことができました。普通に絵で描いただけでは、これだけ巨大な作品で写真をリアルに再現するのは難しいので、モザイクアートの技法によく合うと思います。

コロナの影響で、学校で各パネルを保管している間に微妙に日焼けしてしまったものもありましたが、そういう色むらもまた記念になっていいでしょう。
時間や手間はかかりますが、普通に描いて彩色したものとは一味違う良さがモザイクアートにはあります。また、巨大な作品になると大勢の人の力が合わさらないと完成しないというところも魅力ですね。そういう点でも学校などの記念行事などにぴったりのアート作品。
今後、巨大モザイクアートを企画される人たちの参考になれば幸いです。
※ロゴやパンフレットなど各種デザインがご入用の時にはソルトグラフィックにご相談ください。
今年も買いました、越後の鏡餅。 昨年末買ったときに、コンパクトなパッケージに詰まった伝統と機能性に感動し「来年は組み立てる前にブログに書くぞ!」と決めた、一年越 […]
こんにちは。三重県熊野市のデザイン事務所ソルトグラフィックの塩崎です。 本日は、私がパッケージデザインを担当させていただいた「いざなみ米」の紹介と、花の窟神社に […]
こんにちは。三重県熊野市のデザイン事務所ソルトグラフィックの塩崎です。 先日ツイッターでみつけた、ある柑橘類の画像。それはとても美しく「手に取りたい!」という感 […]
こんにちは。三重県熊野市のデザイン事務所ソルトグラフィックの塩崎です。 私は熊野市でデザイナーをしており、時々「熊野っぽさ」を出したデザインを担当するときもある […]

















